01 | OVERVIEW
Due to COVID-19, gaming traffic increased significantly. The surge of new gamers brought to light the sheer number of gaming choices in the market and the lack of a single resource to help gamers determine the games right for them and their situation. We kept this context in mind throughout the process, aiming to design a solution that would specifically solve the needs of this new influx of gamers.
What is GameScouts?
GameScouts is the mobile app concept my teammates and I designed for this challenge, targeted towards adult gamers seeking to discover new games and better integrate gaming into their daily lives and social networks. The app is not intended to be a new storefront for smartphone game sales. Instead, it focuses on discovery of all types of video games (not limited to smartphone) based on a user's skill proficiency and individual situation. Additionally, GameScouts is designed to allow for sharing personal game achievements and building or maintaining connections through gaming.
Click here to see the final submission - a clickable prototype
02 | TARGET USER
We first discussed the target audience options, ultimately deciding to focus on building an app directed towards adults to help them "discover games that fit their interests and time allotted". This was the audience segment that we felt we could resonate the most with, given only a short period of time to research the user.
User needs we kept in mind:
- beginner-friendly interface for users who are trying out gaming for the first time
- gaming integration into existing social circle
- tailored recommendations that fit personal schedule
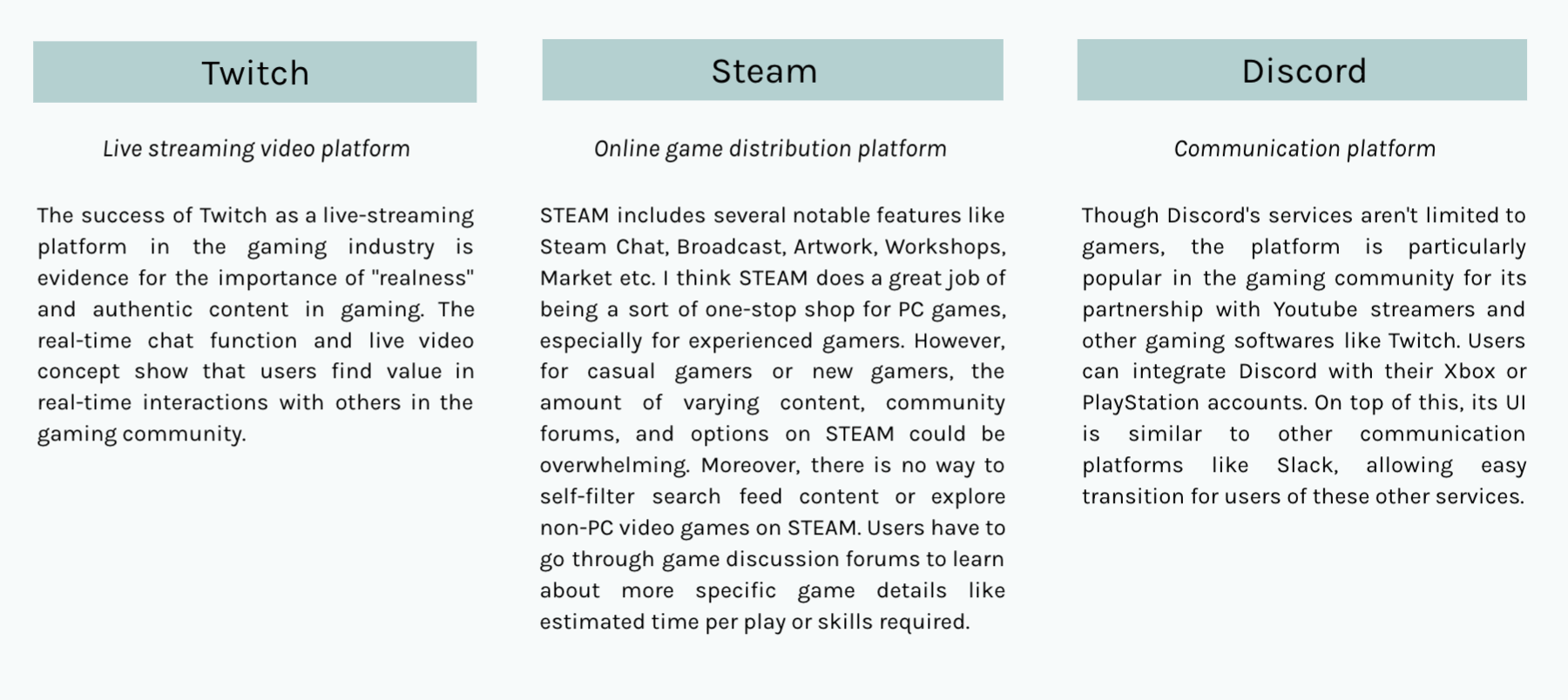
03 | COMPETITIVE ANALYSIS
I did some research of the gaming-related platforms that already exist to gain a better understanding of the gaming industry and how other platforms already address gamer needs.

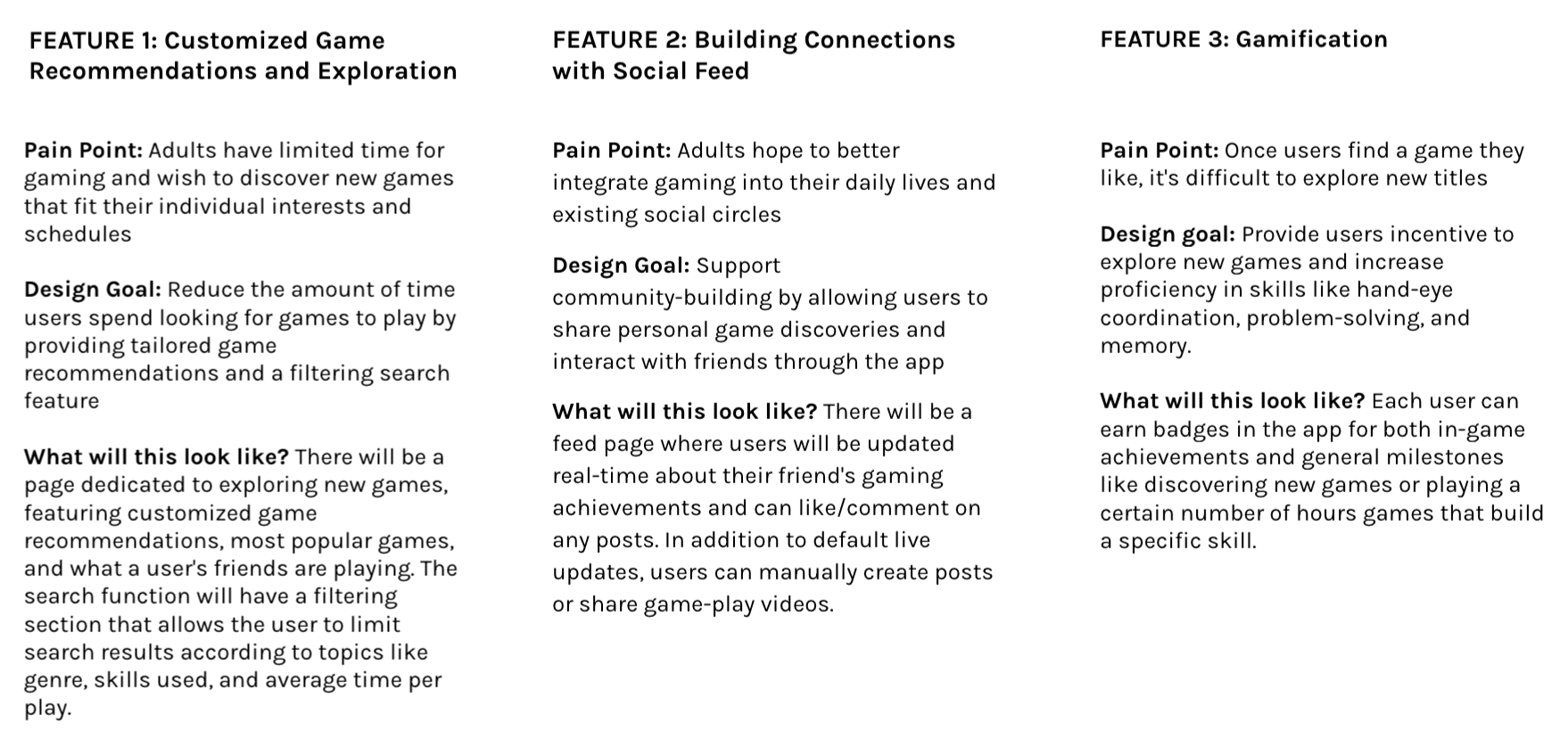
04 | CORE FEATURES IDEATION
My teammates and I brainstormed and discussed the key features that our app experience should have. Below is a description for the main features we decided on:

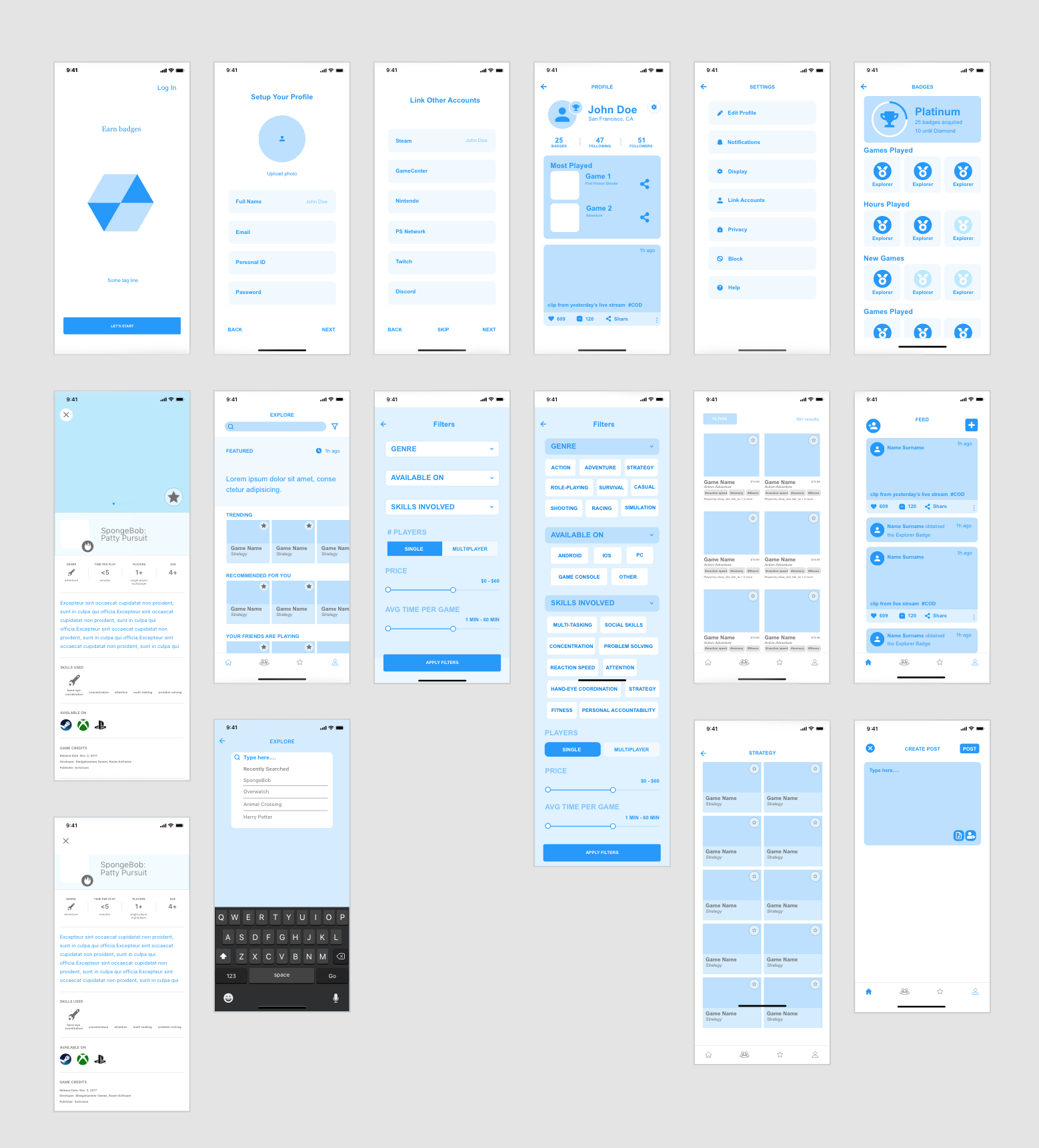
05 | PROTOTYPING
At the end of Day 1, we started putting our ideas together into the initial wireframes:

Deciding on a Visual Theme
Before diving into higher-fidelity mock ups, my team discussed possible color themes. We settled on a dark mode, which we thought best fit our adult-gamer users, with yellow and pink accents for some pop of color. We wanted to maintain a sense of maturity to the design while making the app experience fun, like an arcade.
06 | REFLECTION
This was my first time doing any sort of ui ux challenge and working with prototyping software. I had a lot of fun learning about the design process, the ins and outs of Adobe XD, and the gaming industry! I realized how thorough planning and research early on can make a huge difference in the later stages of the design process when attention to detail plays a bigger role.
More Thorough User Research
Due to the time constraint of the challenge, we didn't get to spend as much time as we would have liked for each step in the process. For our app, we relied on internet sources, but our product would've benefited from more extensive user surveys.
Style Consistency
Working simultaneously with 2 other designers definitely showed me how important it is to keep consistency in mind from the start and develop working habits that fully utilize the tools in the software to help team members keep a consistent style. In future projects, I know to make better use of the components/assets feature in Adobe XD and create a thorough style guide!